Table pada HTML
Table pada HTML biasanya digunakan untuk pengguna sebagai membuat tampilan lebih terstruktur sesuai dengan baris dan kolom yang akan dibuat.
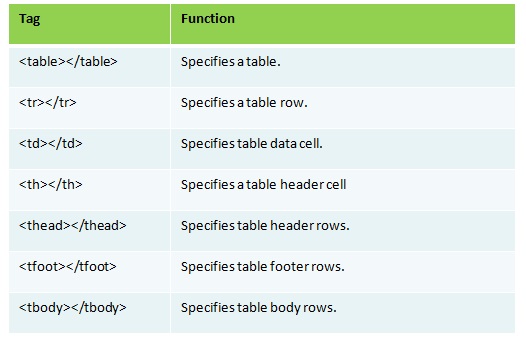
Table dapat menggunakan tag <table>. Tag untuk mengatur baris adalah : <tr></tr>, dan tag untuk mengatur baris menjadi kolom dapat menggunakan tag <td></td>.
Untuk memisahkan table menjadi header, footer, dan body dapat menggunakan tag <thead></thead>, <tfoot></tfoot>, dan<tbody></tbody>.
Setiap sebuah kolom dapat diisi dengan text, image, list, paragraf, form, table itu sendiri, dan lainnya.
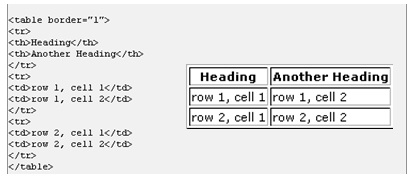
Berikut merupakan contoh dari penggunaan Table :
Contoh lain dari penggunakan Header Table, Body, dan Footer.
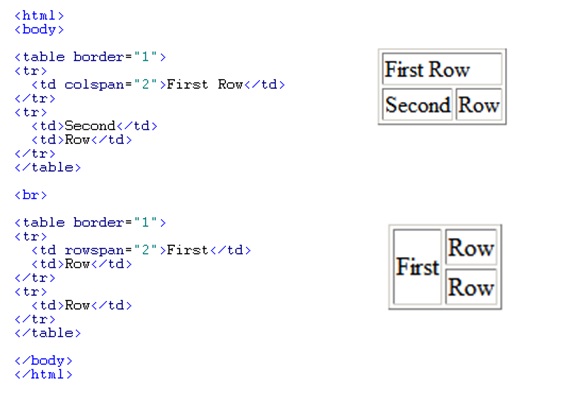
Menggabungkan kolom dengan kolom lain dan baris (merge).
Untuk menggabungkan kolom dapat menggunakan tag <th>atau<td>dan menentukan jumlah kolom yang akan digabungkan.
Untuk menggabungkan baris dapat menggunakan tag <th>atau<td> dan menentukan jumlah baris yang akan digabungkan.
Sebagai contoh :
Sumber : https://www.tutorialspoint.com/html/