Webpack Package Bundler
Pada zaman sekarang yang modern ini, perkembangan dalam bidang teknologi sudah mencakup kedalam banyak bidang, salah satunya perkembangan dalam hal aplikasi berbasis web. Jika dibandingkan dengan aplikasi web dari beberapa tahun yang lalu, aplikasi yang ada pada saat ini banyak yang menggunakan framework dan library seperti React, Angular, ECharts, dsb. Penggunaan library atau framework tersebut tentu mendongkrak produktivitas dari tim pengembang aplikasi. Akan tetapi, framework atau library yang digunakan tersebut akan menjadi bagian dari aplikasi web tersebut. Semakin besar fitur yang ditawarkan dari framework atau library tersebut, semakin besar pula ukuran dari file yang ada ditransfer ketika pengguna aplikasi mencoba mengakses web tersebut. Jika ukuran file yang di transfer terlalu besar ( > 5 mb, Fast 3G, ~35 sec) maka akan berakibat buruk pada user karena batas toleransi user waiting time agar pengguna tetap fokus kepada aplikasi adalah 10 detik. Selain itu, aplikasi web yang bagus biasanya memiliki time to interactive yang cukup cepat. Pengukuran waktu ini menunjukan seberapa lama waktu yang dibutuhkan untuk aplikasi web tersebut bisa berfungsi dan berinteraksi, setelah pengguna mengakses aplikasi web tersebut.
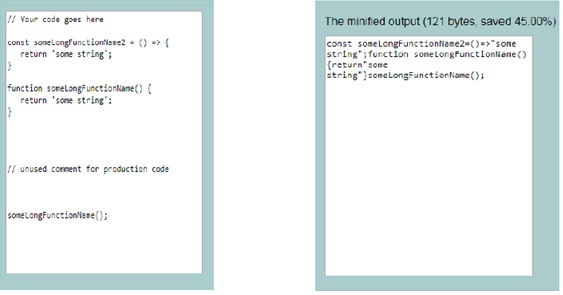
Biasanya untuk mengatasi permasalahan dalam ukuran file ini, optimisasi yang dapat dilakukan adalah mengurangi ukuran dari file yang ditransfer, yang berarti mengurangi jumlah byte dari code yang digunakan dalam aplikasi. Terdapat beberapa metode yang dapat digunakan untuk melakukan hal tersebut, salah satunya menggunakan teknik Uglify, pada teknik ini dilakukan penggantian nama variabel, fungsi, dan cara penulisan dari control statement (if… else …). Cara penulisan variabel dan fungsi tersebut dirubah kedalam bentuk penulisan yang paling sedikit dalam menggunakan karakter (alphanumeric) dan tidak merusak fungsionalitas dari variabel dan fungsi tersebut.

Proses uglify tersebut dapat dilakukan secara otomatis menggunakan Webpack. Webpack sendiri merupakan sebuah aplikasi package bundler yang membantu dalam proses pembuatan file bundel dari suatu kumpulan source code, proses ini menyatukan semua source code dari suatu proyek kedalam satu file, dimana file inilah yang akan ditransfer ketika pengguna mengakses aplikasi web tersebut. File ini berisi semua source code yang digunakan oleh aplikasi web tersebut, termasuk source code dari dependensi (library atau framework) yang digunakan. Dalam menyatukan semua source code tersebut, Webpack menggunakan Directed Acyclic Graph (DAG) untuk mendapatkan informasi dependensi apa saja yang digunakan dalam aplikasi tersebut. Setelah semua dependensi diketahui, proses selanjutnya adalah melakukan optimisasi pada modul – modul yang sudah diketahui tersebut, seperti melakukan dedup atau deduplication untuk menghilangkan modul duplikat, lalu source code dari modul tersebut dikompres lagi menggunakan metode Uglify.
Webpack pada versi terbaru kali ini sudah mendukung dynamic import yang lebih mudah digunakan. Dynamic import ini merupakan metode memasukkan dependensi kedalam modul dari aplikasi yang dibuat, perbedaannya dengan static import adalah saat proses transfer data, dependensi yang dimasukkan menggunakan dynamic import baru akan ditransfer ke browser pengguna ketika modul yang menggunakan dependensi tersebut diakses oleh pengguna. Hal ini mempengaruhi kecepatan pada saat pertama kali pengguna mengakses web tersebut, file yang ditransfer ke browser pengguna hanyalah file berisikan modul – modul dependensi dari aplikasi yang akan digunakan, dependensi lain yang menggunakan dynamic import akan ditransfer ketika dependensi ini dibutuhkan. Dynamic import tersebut dapat mengurangi waktu yang dibutuhkan dari aplikasi web untuk dapat berfungsi dan interaktif pada saat diakses, sehingga pengguna aplikasi tidak perlu menunggu dengan waktu yang cukup lama untuk melihat tampilan web dari aplikasi dan melakukan interaksi dengan komponen – komponen yang ada di dalamnya. Hal ini bisa dicapai dengan menggunakan Webpack sebagai package bundler dari aplikasi web yang dibuat, bundel yang dihasilkan tadi memiliki beberapa modul penting yang merupakan bagian dari Webpack runtime, modul tersebut berperan dalam mengatur bagaimana suatu file dependensi harus ditransfer dan kapan dependensi tersebut harus ditransfer.
Jadi, Webpack berperan dalam membantu membuat aplikasi web yang memiliki time to interactive seminimal mungkin dengan berbagai jenis optimisasi, hal ini juga mempengaruhi User Experience (UX) dari suatu aplikasi web, karena pengguna tidak perlu menunggu dengan waktu yang lama untuk dapat berinteraksi dan menggunakan aplikasi web tersebut.
Author :
- Kautsar Assyifa B P (1901480280)
- Irene Anindaputri Iswanto, S.Kom., M.Sc.Eng (D5874)


