Arsitektur Informasi
Dalam sebuah desain multimedia yang baik, salah satu hal yang harus diperhatikan adalah arsitektur informasi. Arsitektur informasi akan membantu user untuk menemukan informasi yang dibutuhkannya dengan lebih mudah dan cepat. Suatu aplikasi multimedia dikatakan memiliki arsitektur informasi yang baik jika aplikasi tersebut, melakukan organisasi informasi dengan baik dan terstruktur. Dengan demikian user tidak akan tersesat dalam aplikasi saat membutuhkan suatu informasi, dan akan mendapatkan informasi yang dibutuhkannya dengan cepat.
Beberapa tipe arsitektur informasi yang sudah umum digunakan oleh berbagai aplikasi multimedia diantaranya adalah sebagai berikut :
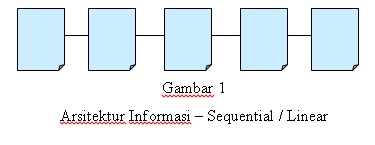
- Linear / Sequential
Pada tipe aplikasi linear / sequential, tipe ini sering digunakan pada aplikasi yang memiliki informasi yang tidak terlalu banyak jenisnya dan sifatnya setara. Arsitektur informasi ini juga lebih mudah digunakan oleh user bertipe new user, misalnya pada anak-anak balita atau orang dewasa yang tidak terlalu sering berinteraksi dengan komputer, sehingga memudahkan mereka untuk mencari informasi dengan hanya maju dan mundur dari page yang dilihat. Tipe arsitektur linear dapat dijumpai pada aplikasi multimedia yang bertipe storytelling yang banyak digunakan untuk aplikasi cerita yang digunakan oleh anak-anak, dimana biasanya aplikasi cerita memiliki informasi yang setara namun harus ditampilkan secara sekuensial. Selain itu kita juga bisa melihat tipe arsitektur informasi linear / sequential ini pada aplikasi yang memiliki tahap-tahap tertentu yang berurutan, seperti pada aplikasi Registrasi atau pembelian online. Dimana user tinggal menekan tombol next dan back untuk berpindah layar / informasi.
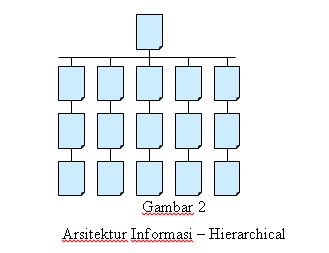
- Hierarchical
Pada tipe aplikasi hierarchical, tipe ini sering digunakan pada aplikasi yang memiliki banyak informasi dan memiliki level informasi yang berbeda. Arsitektur informasi ini juga biasanya digunakan oleh user bertipe intermediate, misalnya pada anak usia sekolah atau orang dewasa yang cukup sering tetapi tidak setiap hari berinteraksi dengan komputer, sehingga memudahkan mereka untuk mencari informasi dengan pengaturan menu yang jelas dan terstruktur. Tipe arsitektur hierarchical dapat dijumpai pada aplikasi multimedia yang yang memiliki banyak menu yang bisa dikelompokkan dalam hirarki tertentu, biasanya terdapat pada aplikasi seperti game dan juga aplikasi pembelajaran. Pada arsitektur informasi ini, user memilih menu yang paling umum sampai ke sub menu yang paling spesifik, untuk berpindah layar, dan harus kembali ke menu sebelumnya, sampai ke menu umum sebelum bisa berpindah ke sub menu lain di menu yang lainnya.
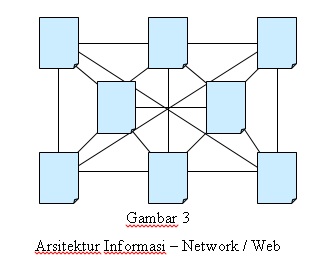
- Network / Web
Pada tipe aplikasi Network / Web, tipe ini sering digunakan pada aplikasi yang memiliki banyak informasi dan memiliki level informasi setara. Arsitektur informasi ini juga biasanya digunakan oleh user bertipe expert, misalnya pada orang yang hamper setiap hari berinteraksi dengan komputer, sehingga memudahkan mereka untuk mencari informasi dengan cepat dan mudah tanpa harus mengikuti suatu hirarki tertentu. Tipe arsitektur network / web dapat dijumpai pada aplikasi web portal berita. Pada arsitektur informasi ini, user memilih informasi yang dibutuhkan tanpa harus mengikuti suatu hirarki, dan berpindah layar tanpa harus kembali ke menu sebelumnya, sehingga informasi yang dibutuhkan dapat lebih cepat ditemukan. Selain itu, keuntungan dari arsitektur informasi ini adalah membuat user lebih mudah dalam mengeksplor aplikasi / web anda.
Selain bentuk arsitektur informasinya, hal lain yang perlu diperhatikan dalam struktur informasi dalam suatu web atau aplikasi, yaitu dua issue structural berikut :
- Kedalaman (Depth)
Kedalaman struktur informasi, menunjukkan semakin spesifiknya informasi yang bisa didapatkan oleh user melalui web / aplikasi tersebut. Namun jika struktur aplikasi / web terlalu dalam, maka hal ini dapat membuat user tersesat terlalu dalam di dalam penggunaan aplikasi / web tersebut, dan user sulit mengingat darimana user masuk dalam informasi tersebut.
- Keluasan (Breadth)
Keluasan struktur informasi, menunjukkan banyaknya kategori yang dimiliki oleh web / aplikasi tersebut. Namun jika struktur informasi dalam web / aplikasi tersebut terlalu luas, hal ini memungkinkan terjadinya overlapped kategori yang membuat user bingung dalam menentukan kategori yang ingin dipilihnya untuk menemukan informasi yang dibutuhkan.
Menurut (Whitenton, K, 2013), dalam artikelnya, menyebutkan bahwa aplikasi atau web dapat disusun dalam organisasi informasi yang dalam ataupun luas, keduanya memiliki keuntungan dan kerugiannya masing-masing. Membuat web / aplikasi dengan organisasi informasi yang mengutamakan keluasan akan sangat berguna jika kategori yang dimiliki merupakan kategori yang distinct dan mudah dikenali oleh user. Namun jika semua kategori yang ditampilkan dalam satu level hirarki menjadi terlalu banyak, maka akan lebih baik jika web / aplikasi anda memiliki beberapa level hirarki untuk membantu user menemukan informasi yang dibutuhkan.
Yang penting adalah bagaimana anda menemukan karakteristik dan kebutuhan user anda, dalam menentukan kedalam dan keluasan informasi yang ingin anda tampilkan dalam web / aplikasi anda, dimana hal ini dapat anda dapatkan dengan terlebih dahulu mengadakan observasi terhadap user, yang dapat dilakukan melalui usability testing, survey dan lain-lain untuk mengetahui karakteristik dan kebutuhan user anda terhadap informasi yang dibutuhkannya.
Daftar Pustaka
- Vaughan. (2008). Multimedia : making it work. 07. McGraw Hill. New York. ISBN: 9780072264517
- Dastbaz. (2003). Designing interactive multimedia systems. 01. McGraw Hill. Boston. ISBN: 0077098633.
- Whitenton, “Flat vs. Deep Website Hierarchies”, Information Architecture Navigation, Nielsen Norman Group, 2013