Software Engineering : Design Engineering – WebApps Design (Part 1)
World Wide Web (WWW) dan internet sudah menarik populasi umum ke dalam dunia komputer. Penggunaan internet yang bermacam-macam, membeli saham, download musik, menonton film, konsultasi dokter, booking kamar hotel, belanja online—kita dapat melakukan apapun di dalam dunia virtual web. Tentunya, keberadaan web dan internet sudah menjadi salah satu aspek yang penting dalam kehidupan manusia. Maka dari itu, aplikasi web menjadi sangat penting untuk memudahkan akses bagi para pengguna web untuk melakukan aktivitasnya.
Sistem berbasis web dan aplikasi (WebApps) memberikan berbagai konten dan kegunaan yang kompleks kepada pengguna akhir. Web engineering adalah proses yang digunakan untuk membuat WebApps berkualitas tinggi. Rekayasa web bukanlah tiruan sempurna dari rekayasa perangkat lunak, tetapi meminjam banyak rekayasa perangkat lunak konsep dan prinsip dasar, menekankan teknis dan manajemen yang sama kegiatan. WebApps dibuat oleh web engineer dan developer konten non teknis.
Seiring WebApps menjadi semakin terintegrasi dalam strategi bisnis untuk kecil dan perusahaan besar (mis., e-commerce), keperluan membangun sistem yang handal, mudah digunakan, dan mudah beradaptasi menjadi semakin penting.
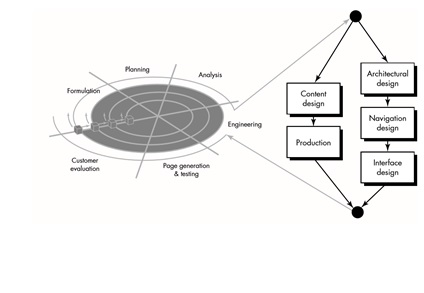
Seperti proses engineering pada umumnya, web engineering menerapkan pendekatan yang digunakan adalah strategi , taktik, dan metode yang khusus. Proses web engineering dimulai dengan perumusan masalah yang harus dipecahkan oleh WebApp. Lalu, projek akan masuk ke tahap planning dan syarat dari WebApp mulai dianalisa. Desain arsitektur, navigasi dan interface akan dilakukan. Sistem juga akan diimplementasi dengan bahasa pemrograman dan tools yang khusus terkait dengan web, dan akhirnya testing akan dimulai.
- Atribut Web Applications
Berikut ini adalah beberapa attribut yang ditemui di kebanyakan WebApps:a. Network Intensive
Karena WebApps berada pada jaringan internet dan keharusannya melayani banyak komunitas client, maka secara default webapps sangat tergantung pada jaringan.b. Content Driven
Dalam kebanyakan kasus, kegunaan utama webapps adalah menggunakan hypermedia untuk mempresentasikan text, grafis, audio, dan video untuk user.c. Continuous Evolution
Berbeda dengan aplikasi konvensional yang berevolusi sejalan dengan update rilis yang sudah ditentukan, WebApps berevolusi terus-menerus, bahkan tak jarang ada web yang diupdate setiap jamnya.
WebApps juga memiliki beberapa karakteristik yang mendorong proses perkembangannya:
- Immediacy
WebApps memiliki kesiapan yang tidak ditemukan di software lainnya. Waktu yang diperlukan untuk memasarkan website bisa hanya beberapa hari atau minggu. Developer harus menggunakan cara untuk merencanakan, analisis, desain, implementasi dan testing yang diadaptasi untuk waktu yang singkat tersebut. - Security
Karena webapps tersedia di internet, maka sulit untuk melimit populasi user yang dibolehkan mengakses aplikasi. Untuk melindungi content sensitif dan data-data pribadi user, maka diperlukan security yang kuat. - Aesthetics
Tidak dipungkiri lagi bahwa aesthetic menjadi salah satu unsur keberhasilan webapps, yang bisa dibilang sama pentingnya dan design teknikal.
Berikut adalah beberapa kategori webapps yang umum:
- Informational: Web yang hanya untuk dibaca dan memberi informasi
- Download: Web untuk user mendownload informasi
- Customizable: User mengkostumasi content untuk keperluannya
- Interaction: Komunikasi dalam komunitas user dalam bentuk chatroom, instant messaging, dll.
- User Input: Form berdasarkan input untuk mekanisme mengkomunikasikan kebutuhan
- Transaction oriented: User membuat request yang dipenuhi oleh webapp
- Service oriented: Aplikasi memberikan jasa untuk user
- Portal: Aplikasi meneruskan user ke web content lain atau jasa lain di luar portal aplikasi tersebut
- Database access: User melakukan query database dan mendapat informasi
- Data warehousing: User melakukan query banyak database besar dan mengekstrak informasi.
Opini setiap user untuk webapps yang “bagus” sangat bervariasi. Beberapa karakteristik yang relevan untuk menentukan kualitas webapps adalah: kemudahan digunakan, fungsionalitas, efisien, dan kemudahan dimaintain.
Teknologi penting yang digunakan dalam desain dan implementasi dari webapp adalah:
- Component-based development
Banyak alat atau komponen web dari pihak ketiga yang dapat dipakai developer untuk komunikasi antar sistem.
- Security
Website rentan dalam security karena dapat diakses siapapun, sehingga rentan diretas oleh hacker. Oleh karena itu, banyak cara yang dibuat untuk mencegahnya, seperti enkripsi, firewall, dll. - Internet Standards
Selama dekade terakhir, pembuatan webapps didominasi oleh struktur HTML, namun karena kompleksitas web bertambah tinggi, maka muncul standard-standard baru seperti XML, yang memungkinkan user membuat tag customnya sendiri.
- WebE
- Process
Karakteristik sistem dan aplikasi berbasis Web memiliki pengaruh mendalam pada proses WebE. Evolusi yang berkelanjutan dan cepat mengharuskan model proses iteratif dan incremental yang memproduksi dan mengeluarkan WebApp dalam waktu yang cepat dan terus menerus. Keintensifan jaringan dari aplikasi dalam domain ini menunjukkan populasi pengguna yang beragam (sehingga membuat permintaan khusus pada pemodelan persyaratan) dan arsitektur aplikasi yang sangat khusus (sehingga membuat permintaan pada desain). Karena WebApps sering didorong oleh konten dengan penekanan pada estetika, kemungkinan kegiatan pengembangan paralel akan ada dalam proses WebE dan melibatkan tim yang terdiri dari orang-orang teknis dan non-teknis (seperti Copywriter, desainer grafis). - Framework
Saat WebApps berkembang dari sumber informasi statis yang diarahkan ke lingkungan aplikasi yang dinamis, kebutuhan untuk menerapkan manajemen yang kuat dan prinsip-prinsip teknik semakin penting. Untuk mencapai ini, kita perlu untuk mengembangkan framework WebE yang mencakup model proses yang efektif, diisi oleh kegiatan framework4 dan tugas-tugas Engineering.
- Process
Proses-proses WebE — Formulation mengidentifikasi tujuan dan sasaran WebApp dan menetapkan ruang lingkup untuk penambahan pertama. Planning perkiraan biaya proyek secara keseluruhan, mengevaluasi risiko yang terkait dengan upaya pengembangan, dan menentukan jadwal pengembangan terperinci yang halus untuk peningkatan WebApp awal, dengan jadwal untuk penambahan selanjutnya. Analysis menetapkan persyaratan teknis untuk WebApp dan mengidentifikasi item konten yang akan dimasukkan dan persyaratan untuk desain grafis (estetika).
Desain dan produksi konten dilakukan oleh anggota non-teknis dari tim WebE. Tugasnya adalah untuk merancang, memproduksi, dan / atau memperoleh semua konten teks, grafik, audio, dan video yang akan diintegrasikan ke dalam WebApp. Pada saat yang sama, serangkaian tugas desain teknis dilakukan.
Page Generation adalah aktivitas konstruksi yang banyak menggunakan alat otomatis untuk pembuatan WebApp. Konten yang ada dalam engineering digabungkan dengan desain arsitektur, navigasi, dan interface untuk menghasilkan halaman Web yang dapat dieksekusi dalam HTML, XML, dan bahasa berorientasi proses lainnya seperti Java. Integrasi dengan komponen middleware (mis., CORBA, DCOM, atau JavaBeans) juga dicapai selama aktivitas ini. Testing berupaya untuk menemukan error dalam applet, script, dan form, dan membantu memastikan bahwa WebApp akan beroperasi dengan benar di environment/browser lainnya.
Setiap tambahan yang dihasilkan sebagai bagian dari proses WebE ditinjau saat customer evaluation. Pada saat Customer Evaluation, disinilah customer akan meminta perubahan-perubahan yang mereka mau. Perubahan ini lalu ditambahkan ke proses selanjutnya melalui incremental proses flow.
Bersambung ke Software Engineering : Design Engineering – WebApps Design (Part 2)
Pressman, R.S. (2015). Software Engineering : A Practioner’s Approach. 8th ed. McGraw-Hill Companies.Inc, Americas, New York. ISBN : 978 1 259 253157
Author : Theodorus Nathaniel Kurniawan
Supervised by : Irma Kartika Wairooy, S.Kom., M.T.I