Gradient Vector ( Part 2 )
Hasil Gradient Vector
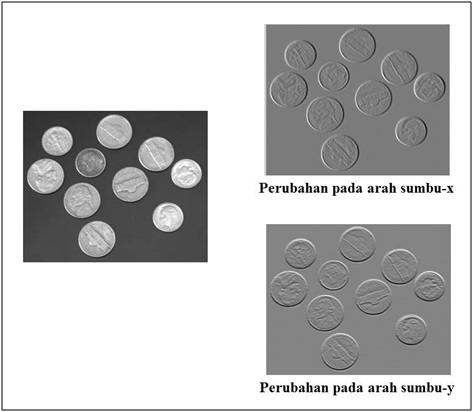
Pada part 1, kita sudah belajar bagaimana cara menghitung gradient vector untuk sebuah pixel pada gambar. Pada part 2 ini kita akan melihat hasil penghitungan perubahan yang terjadi pada sumbu-x dan sumbu-y untuk setiap pixel pada gambar yang digunakan sebagai contoh pada part 1. Untuk membuat perubahan terlihat lebih jelas, pixel dengan perubahan negatif yang besarakan divisualisasikan dengan warna hitam,pixel dengan perubahan positif yang besar divisualisasikan dengan warna putih, dan pixel yang tidak mengalami perubahan divisualisasikan dengan warna abu-abu.

Aplikasi Gradient Vector
Seperti yang telah dijelaskan pada part 1, bahwa konsep gradient vector sangat penting karena banyak digunakan pada banyak algoritma computer vision. Salah satu aplikasi dari gradient vector yang paling terkenal adalah digunakan dalam edge detection (deteksi tepi). Gradient vector sangat penting dalam edge detection karena perubahan besar pada gambar terjadi pada batas antara 2 objek yang berbeda. Hal ini terlihat pada gambar 2.1 di atas di mana semakin besar gradient magnitude semakin jelas pula garis batas yang terlihat (terlihat pada garis batas antara koin dengan background).
Selain dalam edge detection, gradient vector juga digunakan dalam feature extraction. Gradient vector banyak digunakan dalam feature extraction karena beberapa karakteristik berikut ini
- Gradient vector invariant terhadap lighting/brightness
Lihat apa yang terjadi ketika kita meningkatkan brightness dari gambar di atas dengan menambahkan 50 pada nilai setiap pixel.

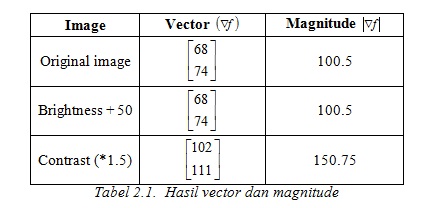
Pada gambar yang sudah kita tingkatkan brightnessnya, jika kita menghitung perubahan yang terjadi pada sumbu-x dan sumbu-y-nya hasil yang didapatkan tidak akan berubah (176-108 = 68 dan 180-106 = 74). Jadi meskipun nilai pixelnya sangat berbeda, kita tetap mendapatkan gradient vector yang sama. Hal ini membuat gradient vector invariant terhadap lightning condition.
- Gradient vector invariant terhadap perubahan contrast
Nilai gradient vector dapat dibuat menjadi invariant terhadap perubahan contrast yaitu dengan membagi setiap nilai vectornya dengan nilai gradient magnitudenya masing-masing.
Sebagai contoh kita merubah contrast pada gambar di atas dengan mengkalikan nilai setiap pixel dengan 1.5. Efek dari perkalian ini adalah pixel yang terang akan terlihat makin terang sehingga makin terlihat jelas contrast antara daerah yang terang dan gelap pada gambar.

Tabel di bawah ini menjelaskan perbedaan nilai magnitude antara original image, image dengan peningkatan brightness (+50) dan image dengan peningkatan contrast (x1.5)

Seperti yang kita lihat pada table di atas, gambar pertama dan kedua memiliki gradient vector yang sama, namun pada gambar ke-3 nilai gradient vectornya meningkat 1,5 kali dari nilai gradient vector yang seharusnya. Namun, jika kita membagi nilai di setiap vector dengan nilai masing-masing gradient magnitudenya, kita akan mendapatkan vector yang sama yaitu.
Oleh karena itu dengan membagi nilai setiap vector dengan nilai magnitudenya, kita dapat membuat gradient vector invariant terhadapperubahan contrast.
