Penggunaan Format Pertukaran Data Javascript Object Notation (JSON)
Javascript object notation (JSON) adalah format pertukaran data yang ringan, mudah dibaca dan ditulis oleh manusia, serta mudah diterjemahkan dan dibuat (generate) oleh komputer. Format ini dibuat berdasarkan bahasa pemrograman JavaScript, standard ECMA- 262 edisi ke-3 (Desember 1999). JSON merupakan format teks yang tidak bergantung pada bahasa pemrograman apapun karena menggunakan gaya bahasa yang umum digunakan oleh programmer keluarga C termasuk C, C++, C#, Java, JavaScript, Perl, Python, dan lain-lain. Oleh karena sifat-sifat tersebut, menjadikan JSON ideal sebagai bahasa pertukaran-data. JSON terdiri atas:
- Kumpulan pasangan nama/nilai. Pada beberapa bahasa pemrograman, hal ini dinyatakan sebagai object, record, struct, dictionary, hash table, keyed list, atau associative array.
- Daftar nilai yang berurutan (an ordered list of values). Pada kebanyakan bahasa pemrograman, hal ini dinyatakan sebagai array, vector, list, atau sequence.
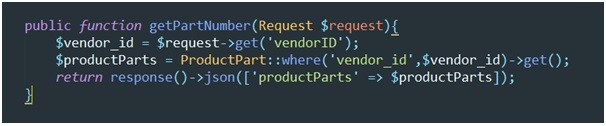
Dalam pengimplementasiannya, format data JSON digunakan untuk mengirim data dari client ke server, atau sebaliknya dari server ke client dalam fungsi AJAX di Javascript. Sebagai contoh, jika sebuah aplikasi dibangun dengan menggunakan Laravel, sebenarnya Laravel telah menyediakan fungsi untuk mengubah array dan object menjadi format JSON. Hal tersebut mempermudah untuk mengirimkan data dengan format JSON pada aplikasi AJAX. Berikut contoh pengiriman data dengan format JSON:
Dimana, diawali dengan me-request data dari server dalam bentuk object. Terdapat 2 variabel yang digunakan pada sintaks di atas, yakni:
- “$vendor_id” adalah variabel penampung untuk data yang di-request dari client
- “$productParts” adalah variabel yang menampung data object setelah query
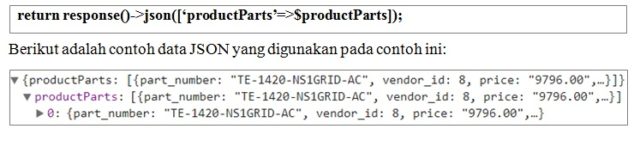
Code di atas menunjukkan cara me-request data ProductPart yang memiliki ID vendor tertentu dalam bentuk object. Sebelum data dikirimkan ke client, data object tersebut diubah menjadi JSON terlebih dahulu agar dapat dibaca Javascript pada komputer client dengan menggunakan code berikut:
Reference: https://www.json.org
Author: Ikhsan Fadillah (1801429380)
Supervisor: Dewi Suryani (D5878)