REACT JS
What is React JS?
React or also known as React JS is a JavaScript library that is used to create user interfaces. React is created and maintained by two internet giants; Facebook, Instagram, and also communities of individual developers. By using react, large web applications that use data and change over time without reloading the page can be created, the goal of using react is to gain speed, simplicity, and scalability. React can be combined with other JavaScript libraries or frameworks.
Short History of React JS
React JS was built by a Facebook engineer called Jordan Walke. He was inspired by several frameworks such as Angular and XHP. React was first deployed at Facebook in 2011 and on Instagram in 2012. React was made to be an open source at 2013 in JSConf. React JS has several versions already, this includes React Native which allows native Android, iOS, and UWP to be integrated with React. The newest React is called React Fiber which Facebook just announced not so long ago. This is a new react with new core algorithm that is used for building user interfaces.
Several Features of React JS
1. One Way Data Flow: To unlock React JS’s full potential, properties (values that is unchangeable) are passed to a component that will perform its function. The component should not modify any properties that are being passed to it, this is called one way data flow.
2. Virtual DOM: Virtual Document Object Model or also known as Virtual DOM is another feature you can find in React JS. It will create a data structure cache, calculate the difference and then it will update the browser’s displayed DOM. By doing so, a programmer can write the code as if the page was rendered on each page but the React libraries render the subcomponent.
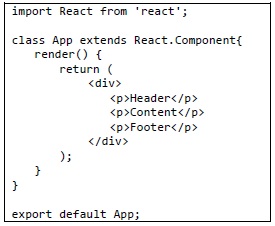
3. JSX: Usually, react is going to be written with JSX; JSX is a JavaScript extension syntax that allows the users quoting HTML and uses HTML tag to load subcomponents. Below is the example of JSX Code:

Author: Kevin Helma (1801428541)
Supervisor: Dewi Suryani (D5878)
