Pengenalan Bootstrap
Bootstrap merupakan salah satu jenis framework untuk CSS (Cascading Style Sheet) yang digunakan untuk perancangan situs website. Pengunaan bootstrap sangatlah membantu progammer dalam membangun tampilan sebuah website. Hal tersebut tertulis di buku Bootstrap: Responsive Web Development karangan Jake Spurlock. Menurut Jake Spurlock keunggulan dari penggunaan Bootstrap adalah dapat menyesuaikan dengan kebutuhan website, dimana dapat memilih fitur CSS dan JavaScript sesuai dengan kebutuhan. Contohnya CSS pada Bootstrap juga menyediakan fitur form, tombol, navigasi dan komponen-komponen lainnya dan JavaScript yang membantu pembuatan antarmuka lebih mudah dan stabil. Bootstrap juga menyediakan banyak sekali class-class CSS dan plugin yang siap dipakai untuk membantu dalam membuat tampilan sebuah website. Karena sangat membantu, maka Bootstrap menjadi salah satu front-end framework yang paling banyak digunakan.
Walaupun sebagai sebuah framework, penggunaan bootstrap juga harus dikolaborasikan dengan penggunaan stylesheet. Hal tersebut dikarenakan class-class dan plugin yang tersedia didalamnya belum bisa memenuhi semua kebutuhan programmer. Jika semua progamme hanya mengandalkan bootstrap dalam pembuatan tampilan sebuah website, dapat dipastikan bahwa akan terjadi kemiripan antara tampilan website satu dengan lainnya.
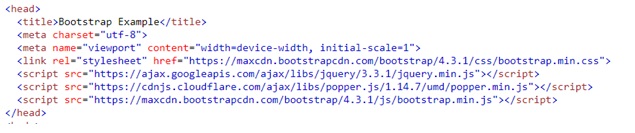
Untuk menerapkan bootstrap, perlu adanya penambahan code berikut ini pada lembar HTML:
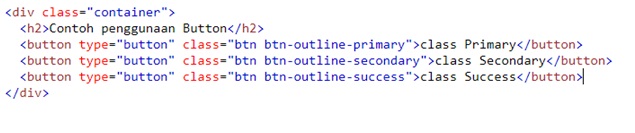
Di bawah ini merupakan contoh class pada bootstrap yang dapat digunakan untuk membua tsebuah button.
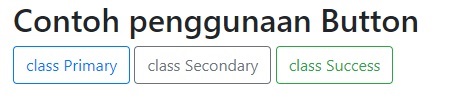
Dengan menerapkan potongan kode diatas, output yang dihasilkan adalah sebagai berikut:
Dengan penggunaan class yang berbeda pada gambar di atas, didapatkan hasil yang berbeda pula. Class yang digunakan dapat disesuikan dengan kebutuhan yang ada. Untuk memaksimalkan penggunaan bootstrap, maka harus diimbangi dengan penggunaan style sheet yang dapat dibuat secara manual yang disesuikan dengan kebutuhan.
REFERENSI:
Spurlock, J. (2013). Bootstrap: Responsive Web Development. Sebastopol: O’Reilly Media, Inc. Dipetik November 09, 2018, dari https://books.google.co.id/books?id=LZm7Cxgi3aQC&printsec=frontcover&dq=bootstrap&hl=en&sa=X&ved=0ahUKEwiIp5KJ3sbeAhVJb30KHUmICTQQ6AEIMTAB#v=onepage&q=bootstrap&f=false
https://www.w3schools.com/bootstrap4/bootstrap_buttons.asp
Penulis:
1901480583- TesyaFeby Lestari
Supervised by:
D5318 – Jeklin Harefa