Pertimbangan Memilih Progressive Web Apps Ketimbang Merilis Aplikasi
Mendirikan perusahaan teknologi yang mengandalkan internet sebagai lahan bisnis utamanya, sering dihadapkan pada pemikiran perlu atau tidaknya merilis aplikasi. Akan tetapi melihat kondisi sekarang ini, tiap perusahaan umumnya sudah meluncurkan aplikasi masing-masing. Kondisi tersebut, membuat tingkat churn yang sangat tinggi. Tingkat keberlangsungan suatu aplikasi dalam smartphone pengguna semakin kecil untuk diunduh, bila manfaatnya tidak begitu terasa bagi mereka. Apalagi kalau tampilannya UI/UX-nya kurang menarik. Kekurangan lainnya, biaya pemeliharaan aplikasi tidaklah murah.
Berbagai kekurangan ini menjadi dilema bagi perusahaan apakah perlu ikut terjun ke arus tersebut atau tetap idealis mengandalkan mobile web saja. Salah satu solusi yang ditawarkan untuk pengembang adalah memanfaatkan teknologi Progressive Web Apps (PWA) yang diluncurkan Google sejak tahun lalu.
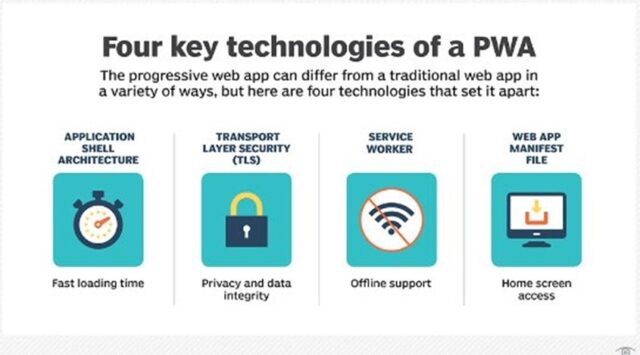
Mari kita bedah satu per satu poin dari gambar 1.0 :
- Application Shell Architecture
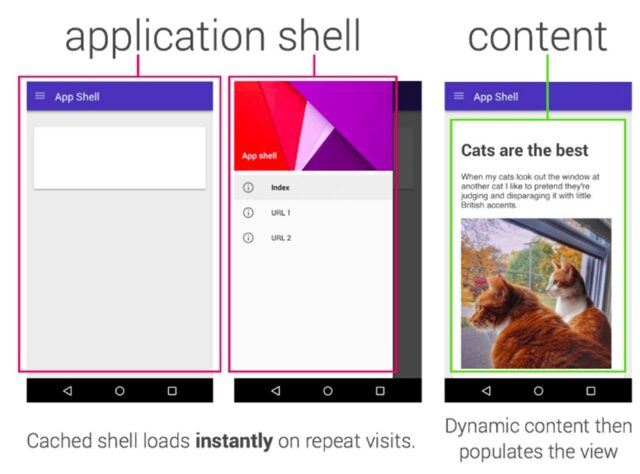
Gambar 1.1 – Aplication Shell Architecture
Dari data yang dihimpun Google, mengakses mobile web paling tidak membutuhkan waktu loading selama 19 detik dalam jaringan 3G. Bila situs delay lebih dari tiga detik, akan berpotensi kehilangan konsumen sebanyak 53%. PWA memiliki kelebihan dapat dikunjungi secara offline, dapat menerima notifikasi, dan dapat diakses oleh feature phone sekalipun. Sehingga, pertimbangan untuk mengalihkan dari mobile web ke PWA menjadi lebih tepat apalagi ketika perusahaan beroperasi di Indonesia. Mengingat, pengguna smartphone belum sampai ke tingkat pedalaman dan jaringan yang belum merata.
Twitter juga mencatat tingkat konsumsi data dari PWA hanya 0,6 MB. Lebih kecil dibandingkan saat mengakses lewat aplikasi Android sekitar 23 MB atau iOS sebesar 100 MB. Di Indonesia sendiri, beberapa perusahaan yang telah menggunakan
- Transport Layer Security
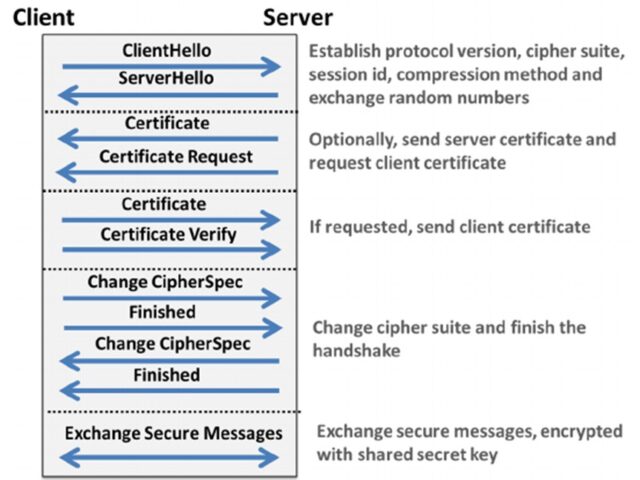
Gambar 1.2 – Gambaran dari TLS
Protokol ini merupakan standar untuk semua pertukaran data yang kuat dan aman yang mungkin terjadi antara dua aplikasi. Untuk integritas dan keamanan data, seseorang harus melayani situs web dengan HTTPS dan pemasangan sertifikat SSL lebih lanjut pada server yang disediakan. Menurut statistik, aplikasi web progresif berkualitas tinggi dapat meningkatkan rasio konversi sebanyak 4 kali!
- Service Worker
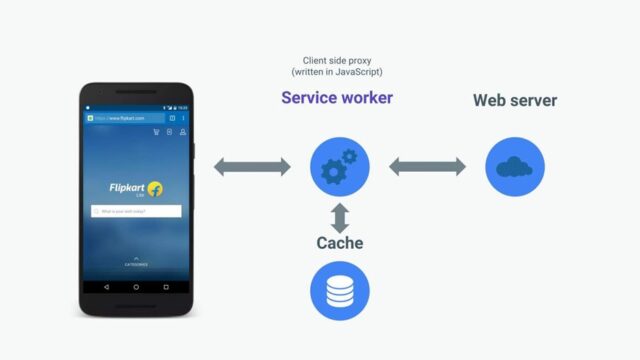
Gambar 1.3 – Illustrasi bagaimana Service Worker bekerja
Secara garis besar akan saya jelaskan
- Kita berasumsi user belum pernah mengunjungi web kita. Ketika user melakukan request dan melewati SW(Service Worker), SW akan mengecek terlebih dahulu, apakah file sudah tersedia di dalam Cache Storage? Karena ini pertama kalinya user mengunjungi halaman kita, maka SW akan mengarahkan request ke web server dan SW juga akan menyimpan file yang sudah di download ke dalam Cache Storage.
- Kini shell & assets sudah tersimpan dalam Cache Storage, untuk request selanjutnya sama seperti diatas, request akan melewati SW, dan SW akan mengecek terlebih dahulu di Cache Storage. Karena assets dan shell sudah tersedia di Cache Storage, maka SW akan otomatis mengirimkan file dari Cache Storage untuk ditampilkan ke user.
Jadi SW bertugas sebagai proxy. Sangat powerful bukan? Karena fitur ini bisa meng-hijack request, maka fitur ini hanya dapat berjalan di HTTPS dan localhost saja.
- Web App Manifest File
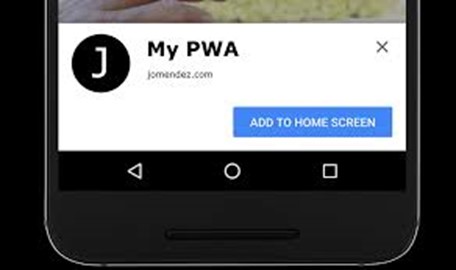
Gambar 1.5 – Illustrasi Add to Homescreen jika masuk ke website PWA
Web App Manifest yang merupakan file JSON adalah komponen terpenting yang bertanggung jawab atas tampilan PWA. File JSON ini membantu PWA untuk memberikan tampilan aplikasi asli. Melalui penggunaan komponen ini, pengembang membingkai ikatan ujung depan dengan ujung belakang aplikasi. Dengan ini, pengembang dapat mengatur cara PWA untuk dipamerkan kepada semua pengguna.
Manifes web-app selanjutnya adalah kumpulan berbagai cabang pembantu termasuk URL awal, nama aplikasi singkat, nama aplikasi lengkap, ukuran ikon, tautan ikon, lokasi, dan jenis. Dengan dukungan komponen teknis ini, pengembang dapat menentukan layar splash dan warna tema bilah alamat.
Ini memudahkan pengguna untuk tidak menginstall aplikasi lewat third party layaknya Apple Store atau Google Playstore. Hanya dengan masuk ke website PWA pengguna bias sekaligus mempunyai opsi untuk menginstall aplikasi Mobile/Desktop
Itulah tadi penjelasan 4 kunci teknologi dari Progressive Web App. Di Indonesia sendiri, beberapa perusahaan yang telah menggunakan PWA di antaranya Tokopedia, Kaskus, Liputan 6, Bukalapak, DailySocial, Viva.co.id, JD.id, Traveloka, Kapan Lagi Networks, Babe, Kompas, Brilio, dan lain sebagainya.
Referensi :
https://dailysocial.id/post/pertimbangan-memilih-progressive-web-apps-ketimbang-merilis-aplikasi
https://dev.to/realabbas/best-ways-to-build-progressive-web-apps-pwa-6d9
https://medium.com/@alfrcr/pengenalan-progressive-web-app-pwa-bagian-1-cac0fadbe5f4
https://developers.google.com/web/ilt/pwa/introduction-to-progressive-web-app-architectures
https://newizze.com/progressive-web-apps-architecture/
https://developers.google.com/web/fundamentals/architecture/app-shell
Author : Mohammad Akbar (2001597253)
Supervisor : Hanry Ham., S.Kom., M.Eng