Tailwind CSS
Apa itu Tailwind CSS?
Menurut informasi pada website-nya, Tailwind CSS merupakan framework yang bersifat utility-first untuk membangun desain antarmuka khusus dengan cepat.
Apa saja yang ditawarkan oleh Tailwind CSS?
Lebih sederhana dibandingkan framework CSS lainnya
Kebanyakan framework CSS yang lain menyediakan sesuatu secara berlebihan, penyediaan segala jenis komponen yang telah didesain sebelumnya, seperti: buttons, cards, alerts, dan lain sebagainya. Komponen-komponen tersebut mungkin membantu dengan cepat di awal, tetapi masalah baru muncul ketika kita ingin membangun situs kita dengan desain khusus yang sesuai keinginan kita. Melakukan perubahan terhadap komponen-komponen tersebut membutuhkan effort dan waktu yang tidak sedikit. Akan tetapi, Tailwind CSS memiliki pendekatan yang berbeda. Daripada menyediakan komponen-komponen yang sudah didesain sebelumnya, Tailwind menyediakan low-level utility classes yang dapat kita gunakan untuk membangun desain yang khusus secara keseluruhan, tanpa harus keluar dari file HTML kita.
Responsif
Setiap utilitas Tailwind memiliki jenis-jenis responsive yang mempermudah untuk membangun interface responsive tanpa perlu menggunakan CSS khusus. Tailwind menggunakan prefix {screen}: intuitif, sehingga mudah untuk mengetahui kelas-kelas responsif yang ada dalam markup kita sekaligus menjaga nama kelas original dapat dikenali dan utuh.
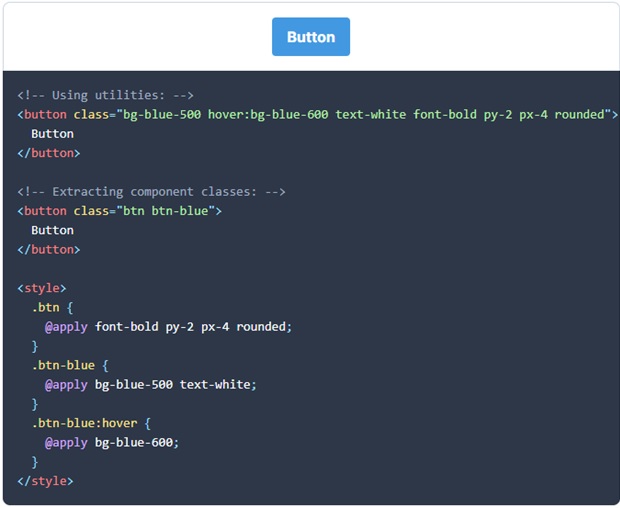
Component-friendly
Meskipun kita dapat melakukan banyak hal hanya dengan menggunakan kelas utilitas, seiring dengan berkembangnya sebuah proyek, akan berguna untuk mengkodifikasikan pola yang umum menjadi abstraksi tingkat tinggi. Tailwind menyediakan alat untuk mengekstraksi kelas komponen dari pola utilitas yang berulang, yang memudahkan untuk memperbarui beberapa instances dalam sebuah komponen dari satu tempat.
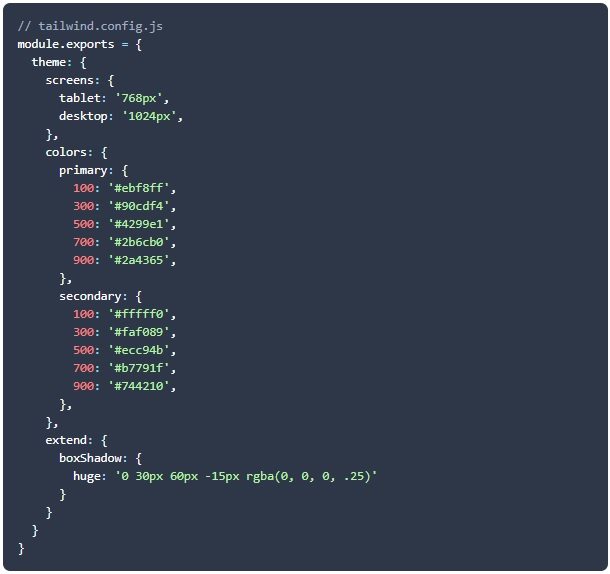
Didesain untuk disesuaikan
Apabila logis untuk disesuaikan, Tailwind membiarkan kita untuk menyesuaikannya. Hal ini termasuk warna, ukuran border, bobot font, spacing utilities, breakpoints, shadows, dan masih banyak lagi. Tailwind ditulis dalam bentuk PostCSS dan dikonfigurasi dalam JavaScript. Tailwind lebih dari sekadar framework CSS, Tailwind merupakan sebuah mesin untuk membuat sistem desain.
Referensi:
https://tailwindcss.com/