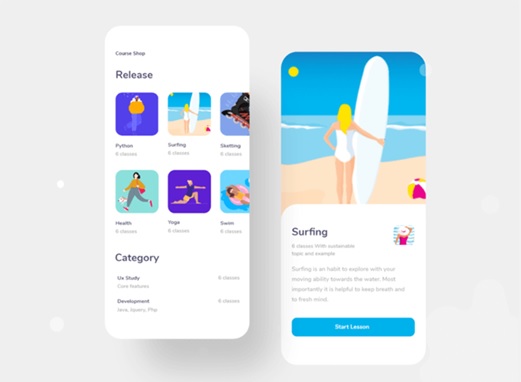
Mobile User Interface
User Interface adalah tampilan grafis interaktif pada sebuah aplikasi atau website yang membantu pengguna untuk berinteraksi fitur-fitur, konten, dan juga fungsi-fungsi didalamnya. Mobile User Interface seperti pada namanya adalah User Interface yang terdapat pada aplikasi-aplikasi mobile, biasanya pada smartphone atau tablet.
Perbedaan User Interface pada Aplikasi Mobile dan Komputer
Persyaratan dalam desain Mobile UI sangatlah berbeda dengan persyaratan desain UI untuk komputer desktop. Karena ukuran layarnya yang lebih kecil dan layarnya yang touch screen membuat perlunya pertimbangan khusus untuk memastikan kegunaan, keterbacaan, dan konsistensi UI. Dalam mobile interface, simbol dalam mobile interface harus berukuran lebih kecil dan tidak selalu ada cukup ruang untuk teks sehingga terkadang dapat menimbulkan kebingungan. Karena minimnya ruang untuk teks, pengguna harus bisa mengerti arti dari masing-masing icon yang ada pada mobile interface.
Pentingnya User Interface dalam Sebuah Aplikasi
User Interface merupakan komponen yang sangat penting dalam pembuatan aplikasi mobile. Umpamakan saja UI sebagai rumah dari sebuah aplikasi. Apabila UI pada suatu aplikasi dirancang dengan sangat indah dan nyaman digunakan, maka pengguna akan nyaman pada aplikasi tersebut dan tidak cepat-cepat meninggalkannya. Sebaliknya, bila desain UI pada suatu aplikasi kurang baik, maka pengguna akan meninggalkan aplikasi tersebut.
Bagaimana Desain Mobile User Interface yang Baik?
Dalam mendesain UI pada sebuah aplikasi, tentunya kita perlu memperhatikan beberapa hal yang membuat sebuah UI baik.
Berikut ini adalah beberapa karakteristik desain Mobile UI yang baik:
- Kontras Warna Baik
Untuk mendesain UI yang baik sekaligus indah, tentu diperlukan adanya pemilihan warna yang baik. Agar tampilan tidak mengganggu pandangan pengguna dan terlihat indah, Perlu diperhatikan kontras warna yang pas dengan memperhatikan kombinasi warnyanya yang baik. Misalnya apabila background aplikasi berwarna cerah, warna pada tulisan dan icon harus dibuat kontras dengan warna background yang cerah tersebut. - Informasi Terpapar Jelas, Ringkas, dan Terstruktur
Tentunya dalam menggunakan aplikasi, kita tidak menginginkan tampilan yang berantakan dan membingungkan. Secara general, desain UI yang baik adalah saat tampilan terlihat minimalis dengan informasi yang tersampaikan dengan jelas. Penyusunan informasi juga harus disusun dengan terstruktur sehingga tidak menimbulkan kebingungan pengguna.
- Layar Responsif dengan Ukuran UI yang Efisien
Agar penggunaan aplikasi nyaman dan mudah, perlu diperhatikan bahwa UI aplikasi harus responsif. Selain itu area sentuh pada suatu selection harus memiliki ukuran yang pas sehingga lebih mudah untuk disentuh tanpa mengganggu area sentuh pilihan lain (menghindari fat fingering). Ukuran UI juga tidak boleh mendominasi ukuran layar, karena tujuan pembuatan UI aplikasi adalah untuk memaksimalkan kegunaan aplikasinya sehingga tidak perlu mengambil space yang tidak diperlukan.
- Jumlah Control Harus Pas
Pada satu halaman pada aplikasi, jumlah control (button, text field, toggle button, dll) harus secukupnya saja. Apabila terlalu banyak, maka penggunaan aplikasi akan membingungkan karena tampilannya yang kurang ringkas dan berantakan. Karena ukuran layar smartphone relatif kecil, UI harus menyesuaikan ukurannya agar efisien sehingga terlihat lebih minimalis dan tidak membingungkan. - Menarik
Pastinya setiap orang saat melihat sesuatu awalnya akan melihat dari tampilan luarnya. Dengan desain UI indah dan menarik, maka pengguna otomatis akan memiliki kesan awal yang baik juga pada aplikasi tersebut. - Konsisten
Dalam membuat UI yang baik dan tidak membingungkan pengguna, perlu adanya konsistensi, agar pada saat ada pembaruan tampilan UI, pengguna masih bisa mengerti tentang letak-letak fitur dan cara penggunaan aplikasi itu sendiri.
Sangat sulit dan menantang bagi designer UI untuk membuat UI yang indah tetapi sekaligus memberikan experience penggunaan aplikasi yang baik. Bisa dibilang pendesainan UI yang baik adalah saat UI tersebut memiliki UX (User Experience) yang baik juga.
Referensi:
– https://www.interaction-design.org/literature/topics/ui-design
– https://www.smashingmagazine.com/2018/02/comprehensive-guide-to-mobile-app-design/
Author : Amelia Hillary Enggie , Randy Davlin , Reiner Telasman , William Yanson Anggono
Supervised by : Irma Kartika Wairooy, S.Kom., M.T.I