How to Design a Good Tutorial in Mobile Application
Pada saat ini teknologi aplikasi banyak dibuat dan digunakan untuk melakukan suatu kegiatan. Dilihat dari perkembangannya, semakin berkembangnya teknologi semakin banyak jenis aplikasi yang ada. Tidak sedikit dari aplikasi tersebut banyak yang mengubah cara kita dalam melakukan sesuatu. Dari yang manual, menjadi otomatis, dari tradisional, menjadi modern dan dari tidak ter-system, menjadi memiliki system.


Pada setiap aplikasi yang akan kita gunakan, kita membutuhkan suatu waktu untuk fase adaptasi dan mempelajari aplikasi tersebut agar kita sebagai user dapat menggunakan aplikasi tersebut dengan baik dan benar secara maksimal. Dan cepat atau lambatnya kita dapat beradaptasi dengan aplikasi itu tergantung oleh pembuat aplikasi atau developer. Maka dari itu kami menuliskan beberapa poin penting untuk developer atau pembuat aplikasi untuk membuat user dari aplikasi dapat cepat beradaptasi dan mengerti kegunaan aplikasi yang dibuat.
Saat user menggunakan aplikasi kita untuk pertama kalinya, mereka bisa saja mengetahui apa tujuan dari aplikasi, akan tetapi tidak mengerti bagaimana cara pemakaian aplikasi. Kita sebagai developer harus bisa memberitahu bagaimana cara menggunakan aplikasi yang kita buat. Akan tetapi, kita tidak mungkin memberitahu mereka satu per satu cara penggunaan aplikasi karena itu tidak efektif, cara pengenalan dengan membuat artikel, video demo atau rekaman audio pada aplikasi juga tidak direkomendasikan karena dapat membuat user bosan. Data riset UX mengatakan banyak user yang melewati jenis-jenis komunikasi tersebut. Itulah sebabnya, kita membutuhkan Tutorial Page pada aplikasi kita untuk user yang baru pertama kali menggunakan aplikasi.
Tutorial page adalah halaman yang menginformasikan user bagaimana cara menggunakan aplikasi dengan baik dan benar dan juga tujuan konkrit dari aplikasi kita. Tutorial page adalah cara efektif untuk developer berkomunikasi dengan user yang ingin menggunakan aplikasi. Dalam mendesain tutorial, kita tidak bisa semena-mena tetap menggunakan artikel, video demo, atau rekaman suara untuk menggunakan aplikasi, kita memiliki aturan-aturan penting cara membuat tutorial antara lain:
- Keep It Simple

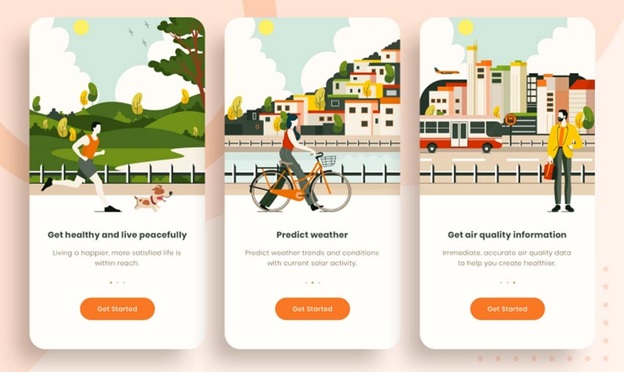
3 Key Features to Show (Source: dribbble.com/nikulinayana) Dari banyaknya fitur aplikasi dengan tujuan kegunaannya masing-masing, sebisa mungkin kita memilih untuk hanya menampilkan beberapa informasi tentang tutorial fitur yang ada. Pilih fitur utama atau andalan aplikasi terlebih dahulu untuk menjadi prioritas yang dibuatkan halaman tutorialnya. Tujuannya adalah agar tujuan user yang mendownload dan menggunakan aplikasi tercapai yaitu untuk menggunakan fitur utama tersebut. Untuk tutorial dari fitur-fitur lainnya yang tidak bisa untuk ditampilkan pada saat pertama membuka aplikasi, dapat ditampilkan pada saat user ingin menggunakan fitur tersebut di lain waktu. Dengan begitu user akan menganggap aplikasi ini memiliki tujuan kegunaan yang jelas dan tidak banyak fitur-fitur yang tidak dibutuhkan.
- Use Less Text

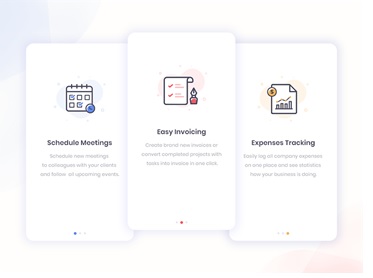
Less text, more graphic. Kita memang harus memberitahu cara penggunaan aplikasi dengan jelas, tapi penggunaan text yang berlebihan bisa membuat user malas untuk membacanya karena tidak semua user senang untuk membaca atau memiliki waktu untuk membacanya. Penggunaan text yang berlebihan lebih berkesan “Tell, don’t show” kepada user kita, padahal kita harus berkesan “Show, not tell”. Ada berbagai cara untuk mengurangi penggunaan text pada tutorial, salah satunya adalah dengan cara menggunakan gambar grafis tujuan dari aplikasi, atau menuntun user untuk melakukan apa yang tutorial katakan. Kita memang tetap harus menggunakan text untuk memberitahu user kegunaan dari fitur-fitur yang ada di aplikasi, tapi kita lebih ke “menunjukkan” daripada “memberi tahu”.
- No Frontloading

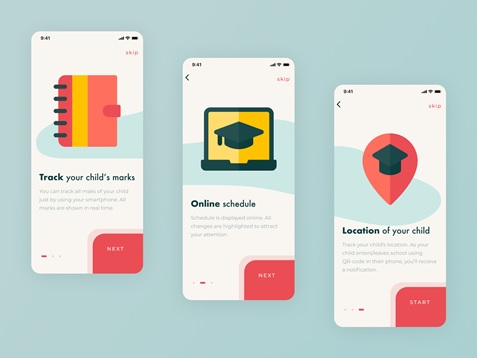
Hindari Front-loading. (Source:Rethinking Mobile Tutorials: Which Patterns Really Work?) Jangan pernah membuat Front-Loading di awal-awal, karena akan membuat user menjadi kewalahan karena terlalu banyak informasi yang diberikan kepada user hanya dalam beberapa page, berikan beberapa informasi yang berguna untuk user pemula dalam menggunakan aplikasi tersebut dan jangan membuat user bingung dengan informasi yang diberikan sistem untuk user. Buatlah Tutorial page yang mudah dimengerti oleh user.
- Visualization

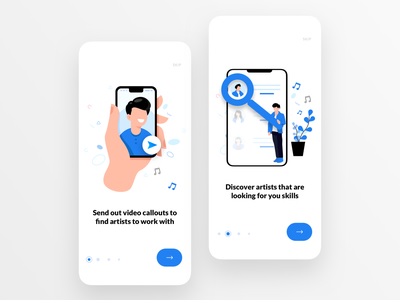
Animation for visualization (Source: dribbble.com/kavitakhati) Salah satu cara untuk membuat user memiliki bayangan cara aplikasi bekerja adalah dengan membuat visualisasi. Jaman sekarang jenis visualisasi dengan animasi adalah hal yang banyak digunakan karena menarik dan dapat menggambarkan kegunaan aplikasi dengan cara yang kreatif. Dengan animasi sudah dipastikan user akan lebih memperhatikan langkah tutorial. Durasi animasi tidak perlu terlalu lama dan dibuat dengan seefisien mungkin seperti satu animasi untuk satu poin tutorial penting yang ada di aplikasi.
- Demonstration

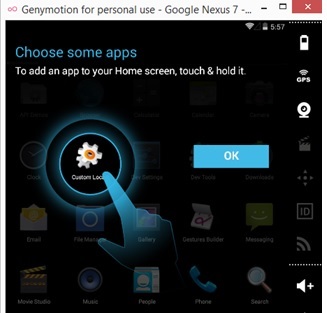
Demo tutorial
Source: https://stackoverflow.com/questions/24605905/add-tutorial-in-the-starting-of-applicationSetelah kita memberi tahu user cara penggunaan aplikasi, tentu kita memerlukan cara supaya informasi tersebut dapat diingat user sehingga mereka dapat melakukan semuanya tanpa bantuan tutorial lagi. Cara yang paling efektif adalah dengan cara menunjukkan demonstrasi cara penggunaannya. Hal ini bisa dilakukan dengan cara mengikat progress tutorial dengan apa yang dilakukan oleh user, jadi user harus melakukan sesuatu agar tutorial bisa berjalan
- Skippable dan Accessible

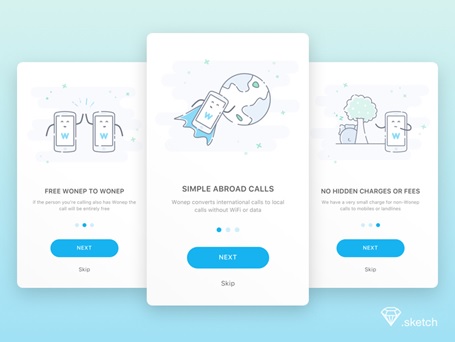
Skippable Tutorial
Source: sketchYang paling terakhir adalah tutorial bisa di skip dan bisa dilihat lagi kapanpun user mau. Jika tutorial terlihat sangat simpel dan user dapat menyimpulkan sendiri “apa yang harus dilakukan” tutorial harus bisa di skip karena user akan menghabiskan waktu melihat tutorial yang mereka sudah pahami ketimbang menggunakan aplikasi. Dan jika user lupa untuk menggunakan suatu fitur, tutorial bisa diakses kapanpun user mau.
Author : Juan Augusto , Ida Bagus , Michael Timotius , Gazic Aditya Totti
supervised by : Irma Kartika W, S.kom., M.T.I
