Teknologi Single Page Application (SPA)
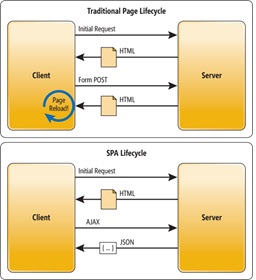
Secara teori, single page application merupakan aplikasi yang bekerja di dalam browser yang tidak membutuhkan reload page saat digunakan. Dengan kata lain, pengguna atau user tidak akan berpindah halaman dengan melakukan request kepada server setiap kali terjadi interaksi pada aplikasi. Yang membedakan SPA dengan non-SPA adalah single page application hanya akan melakukan load terhadap satu halaman dari server kemudian mekanisme routing yang biasanya di-handle oleh server kini dibebankan pada client. Akibatnya, website yang menggunakan SPA memiliki performa yang lebih cepat tanpa harus load halaman secara terus menerus.

Adapun 2 keuntungan utama yang didapat ketika menerapkan single page application yaitu mengurangi penggunaan bandwidth jaringan dan proses navigasi yang lebih cepat. Bandwidth jaringan berkurang dikarenakan SPA ini banyak didukung dengan library JavaScript. Sedangkan proses navigasi yang lebih cepat dikarenakan data yang diterima dari server berupa JSON (JavaScript Object Notation) sehingga bisa di-render secara asynchronous dengan menggunakan JavaScript. Salah satu framework JavaScript yang memakai konsep SPA adalah framework Vue.js.
Vue.js adalah sebuah framework berbasis JavaScript yang berguna untuk membuat sebuah front end application. Vue.js memiliki kemiripan sintak dengan framework Angular.js yang sudah lebih dahulu diperkenalkan dan digunakan oleh publik, sehingga tidak terlalu sulit jika ingin melakukan migrasi dari Angular.js ke Vue.js. Dengan tagline “Progressive JavaScript Framework”, Vue.js dapat memudahkan dalam membuat sebuah website yang membutuhkan banyak interaksi seperti single page application yang sudah dibahas di atas. Dibandingkan dengan framework Angular.js yang sudah mendahuluinya, Vue.js lebih mudah untuk dipelajari dan diimplementasikan.
Jika Angular.js menggunakan sistem controller, Vue.js menggunakan pendekatan DOM (Document Object Model) yaitu dengan menggunakan id, name atau class dari suatu component HTML (Hypertext Markup Language). Vue.js juga memiliki component routing yaitu vue-router.
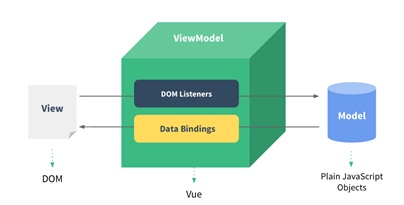
Vue.js memiliki sistem reactive data binding yang berfungsi agar data dan DOM tetap terkait. Biasanya jika menggunakan jQuery, dalam memanipulasi DOM dilakukan secara manual. Dengan adanya proses binding, DOM akan bersinkronisasi dengan data, dan apabila setiap kali terjadi perubahan data, DOM akan memperbaruinya. Hal ini memudahkan developer dalam melakukan penulisan code.
Berikut adalah gambar dari proses sinkronisasi DOM dan data Vue.js

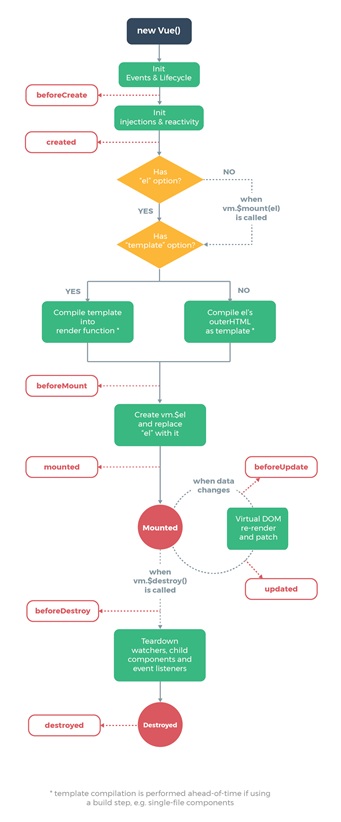
Berikut adalah gambar dari life cycle Vue.js :

Keuntungan menggunakan Vue.js adalah:
- Mudah dipelajari dan diimplementasikan dibanding framework lainnya
- Memiliki banyak fitur dan kegunaan
- Performa yang lebih baik dibanding framework lainnya
- Mudah untuk dilakukan maintain
- Kode mudah di test
Sumber:
- https://msdn.microsoft.com/en-us/magazine/dn463786.aspx
- https://medium.com/@NeotericEU/single-page-application-vs-multiple-page-application-2591588efe58
- https://vuejs.org/
Penulis:
Jonathan Gunawan – 1901479354
Ivan Gunawan -1901466055
Supervisor : Hanry Ham


